- Published on
Learning React - Part 2
Overview
React bootcamp course projects
These are course projects from the React Online Bootcamp. Each project has its own GitHub repo and is deployed on gh-pages. Because Colt Steele's React Bootcamp course on Udemy is out of date, all of these projects are done as class-based components. I decided to keep it here in case someone wants to recreate it with newer methods or using react hooks in function-based components. All github repos are linked here, so feel free to fork them or use them as references to recreate using React Hooks.
These projects are arranged based on their difficulty level, if that's how it's arranged in the course. 😄 All the source code here is the result of following the course.
Contents
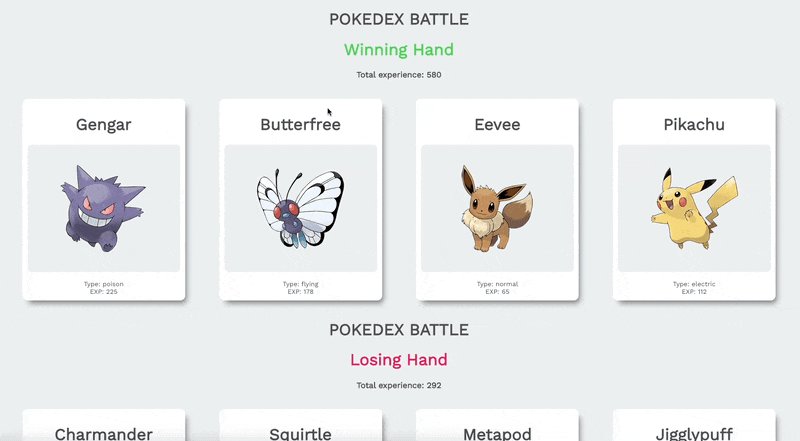
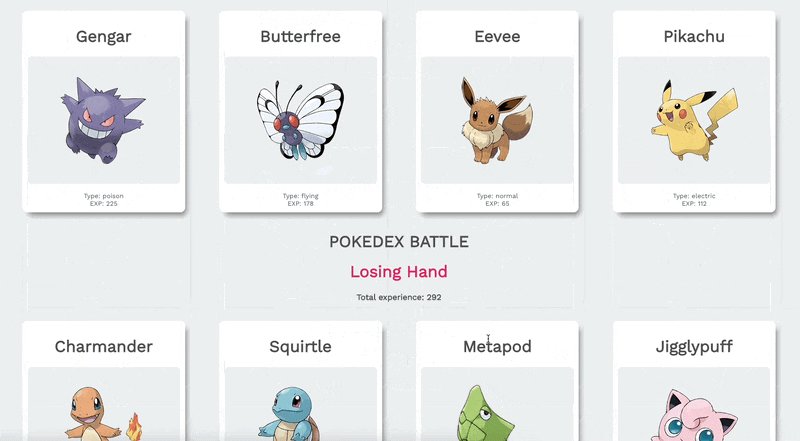
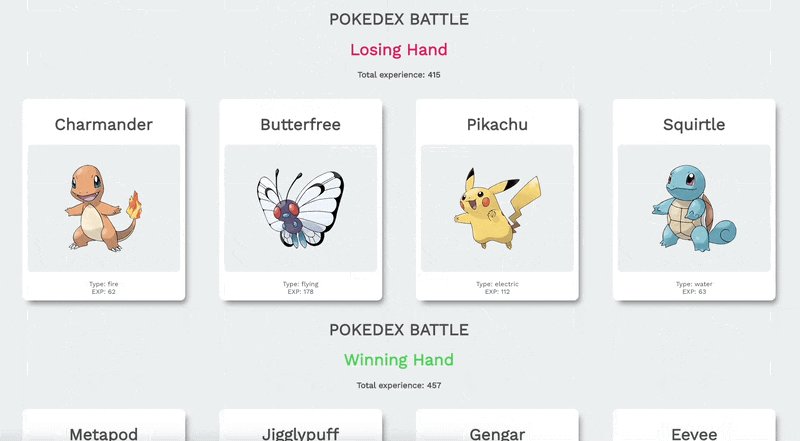
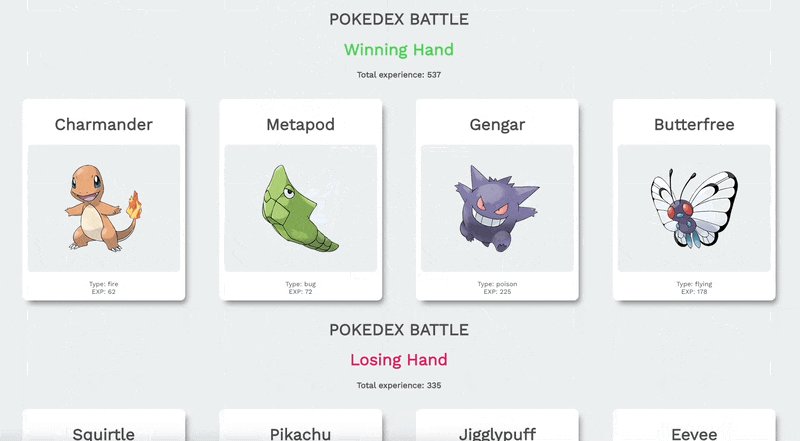
Pokedex
This game is simple, yet it can enhance how you create logic in an application. For how it works, each pokedex has its equivalent "base_experience" or EXP score. Every time you hit refresh, it generates a new pokedex for each opposing group. The app will automatically get the total of the EXP in each pokedex group. It marks in green the winning side and red on the losing side. And that's it—very simple, but the logic behind it will require a few conditional renderings and comparisons for each generated state.
For enhancements, consider adding a button to generate a new pokedex instead of hitting the browser's refresh button, as well as a score card to track the number of wins and losses for each pokedex group. These enhancements will undoubtedly be implemented after I convert this using React Hooks.
Learnings:
- Practice the use of reusable components
- Use pure Javascript to apply logic in an app
- Use of API to generate images or data
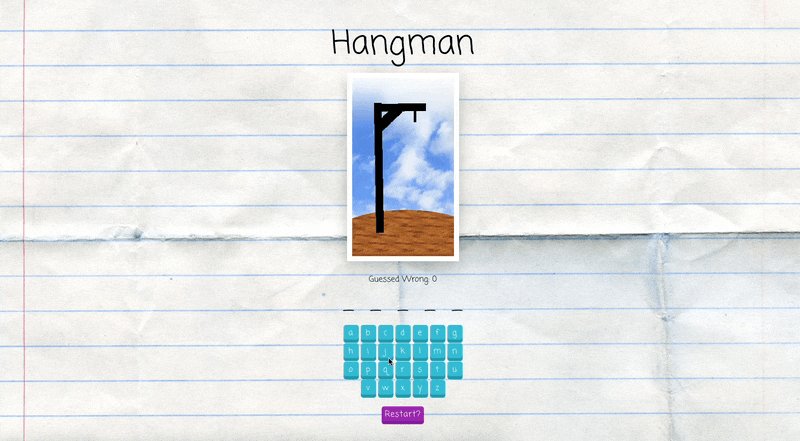
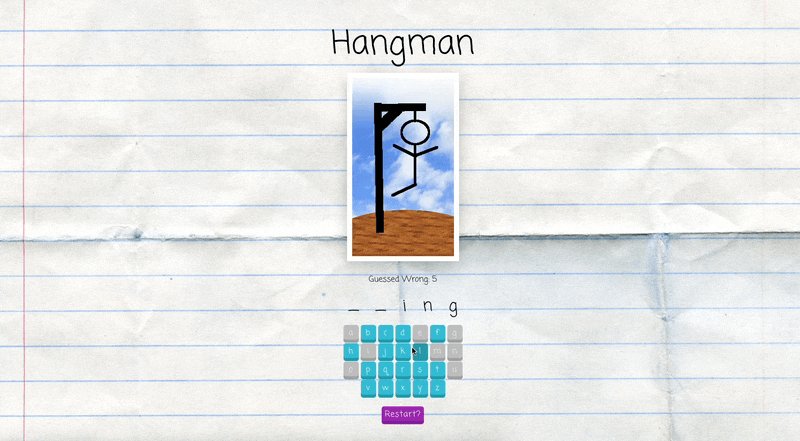
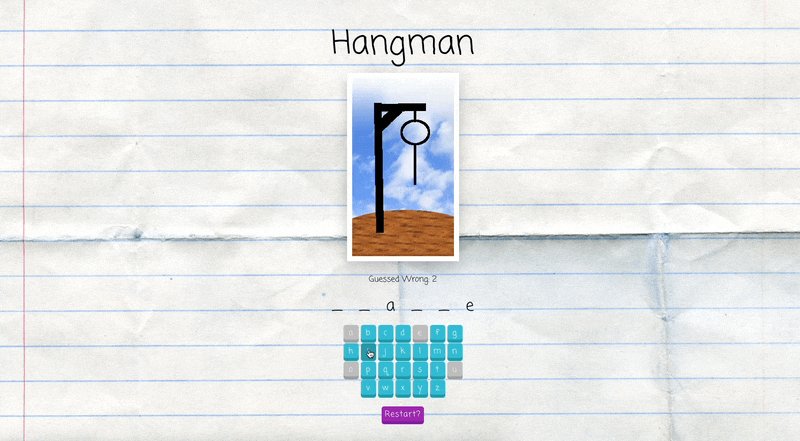
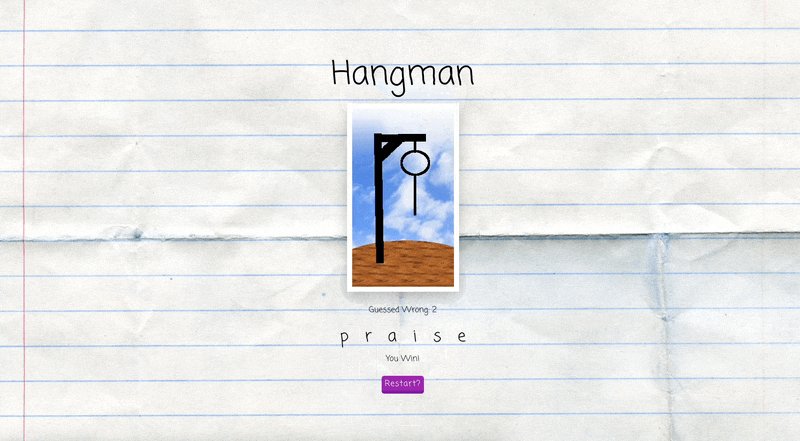
Hangman
Similar to Pokedex, this game showcases a great deal of how to apply Javascript methods and built-in functions in a React app. This project provides me with additional opportunities to understand and learn about conditional rendering, primarily through the ternary operator. This is also a good project to practice state management in React. I haven't tried converting this with React Hooks yet, but it's definitely at the top of my list.
Learnings:
- Practice the use of reusable components
- Use of other Javascript methods or built-in functions
- Conditional rendering using ternary operator
Lights Out Game
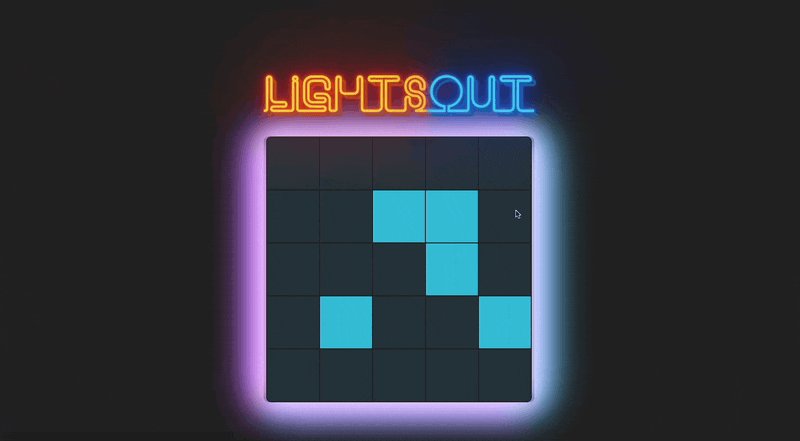
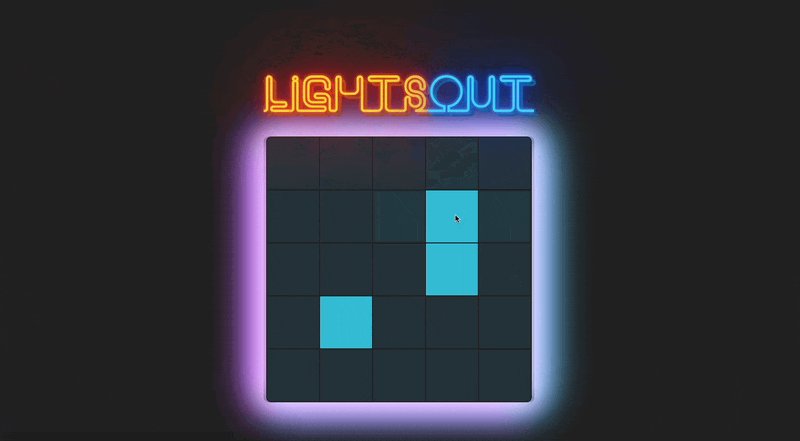
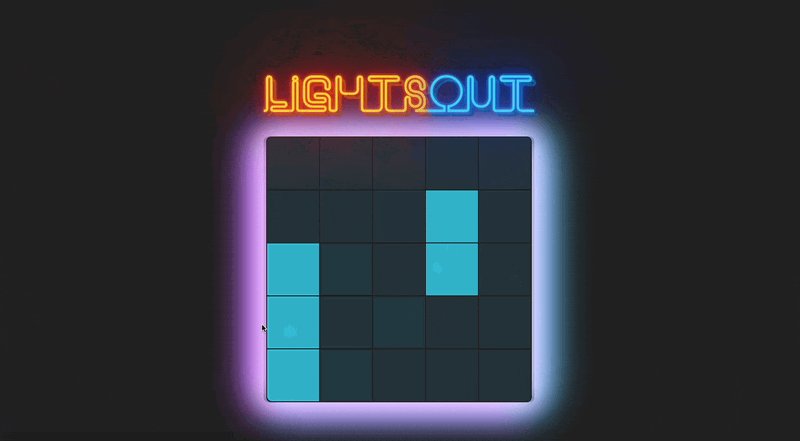
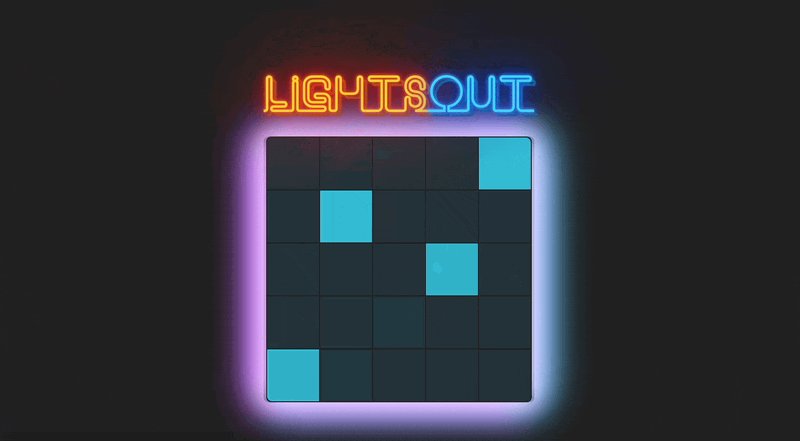
I don't know if I was the only one, but this is the first time I played this game. For those who are unfamiliar with this game, the goal is to turn off all colored boxes, which are depicted as turned-on lights, hence the name "lights out" game. To do this, you need to click on each box. Once you click on a box, the click event will detect a cross shape (+) or plus, then turn off those boxes that are "ON" along the cross shape and turn on those boxes that are "OFF" . This gameplay will repeat until you successfully turn off all the boxes. The game itself is a bit tricky, and I haven't won it yet.
I will admit that the logic for this game is insane. I don't have the capacity to create this kind of logic or algorithm for now, which is why one key takeaway for me is the importance of data structure and algorithm. Of course, some people might say this is still a simple project, but soon, we'll definitely achieve that level of skill.
Learnings:
- Importance of problem-solving skills
- That I should study data structure and algorithm 😄
- Conditional rendering using ternary operator
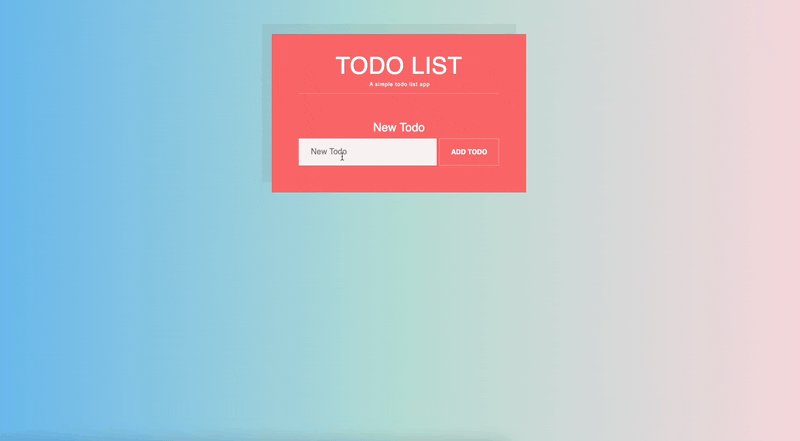
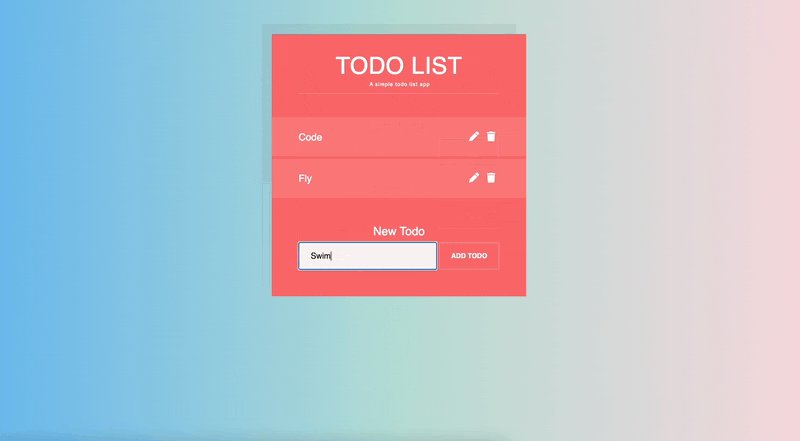
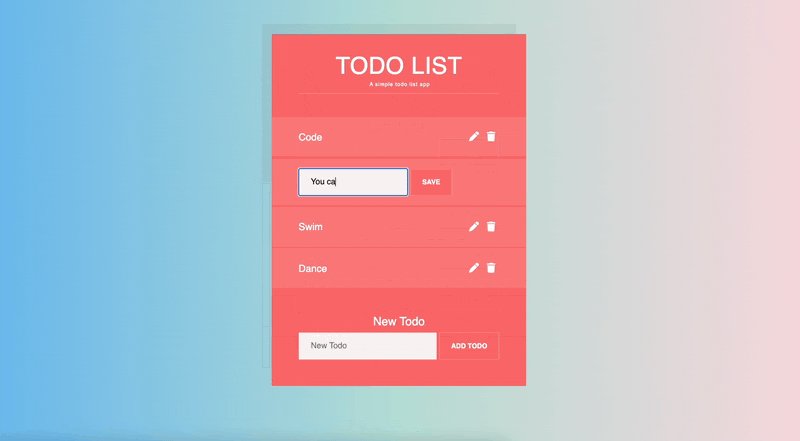
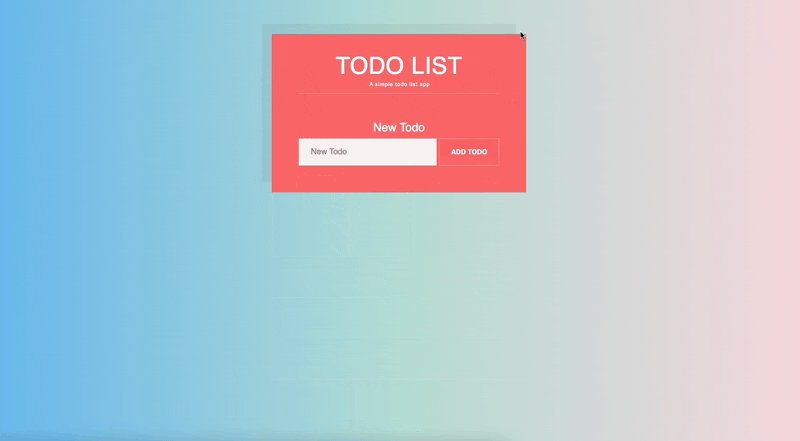
Todolist app
The classic Todoist app—maybe I can say that since we can see a lot of tutorials and, of course, include this as a practice project. This React Bootcamp project has another version that uses React Hooks (with custom hooks), which you can browse here. I think this project is popular because there is a lot we can learn here. This is a simple project, yet it covers many topics like form input handling, deleting data from the state, editing the state, handling events, resetting the form after submission, and a lot of additional features we can add to it.
Learnings:
- Form input handling
- Removing data from the state
- Resetting the form values onSubmit
- Getting value from the state and make changes
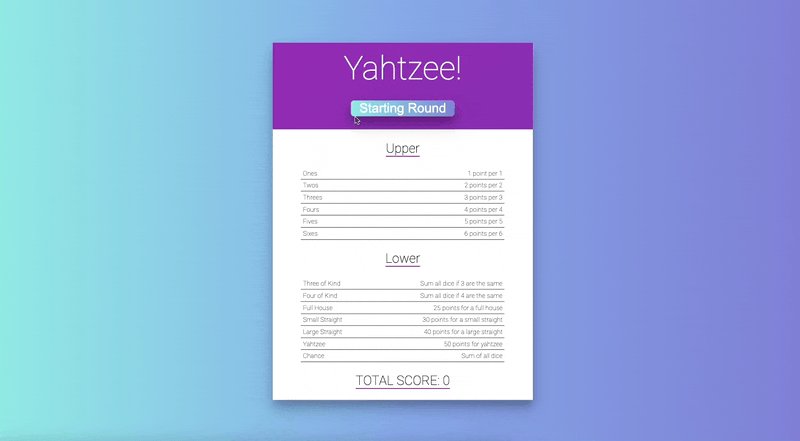
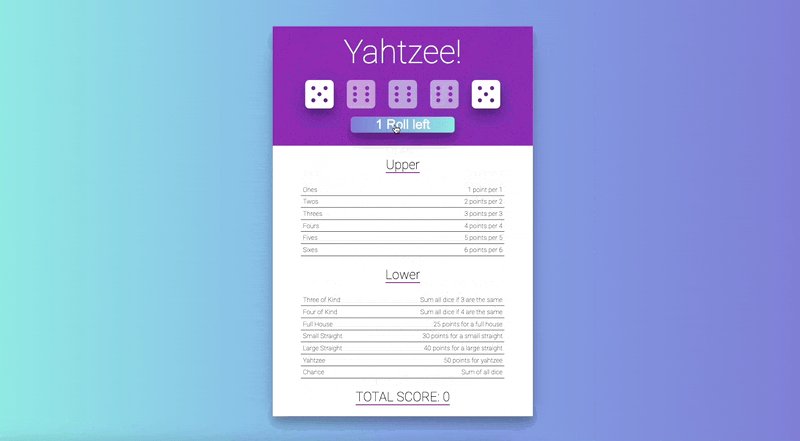
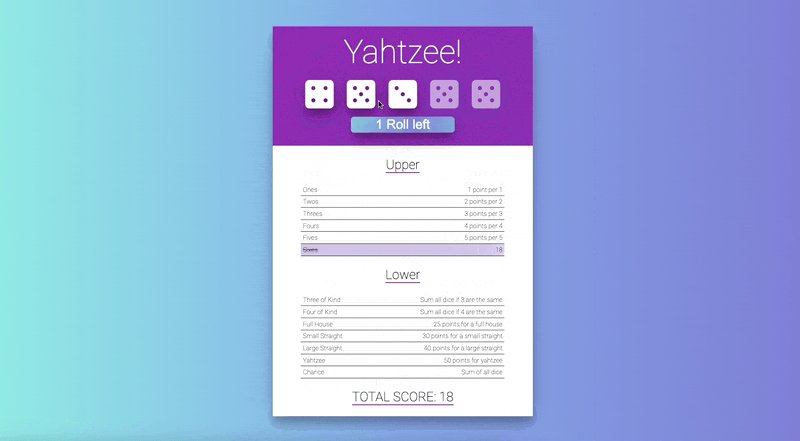
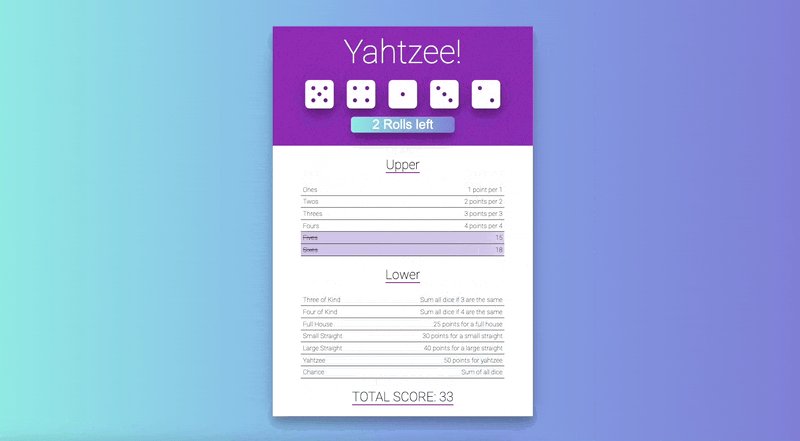
Yahtzee Game
Like the lights-out game, this one is also new to me. The gameplay is a bit tricky as well. It is a strategy game, and I might say that it is based on luck because you need to roll a die. Each round, you will roll five dice, and you have the ability to freeze and unfreeze them if you are aiming for a certain dice combination. You have 13 rounds left before the game is over, and the total score for each category will be shown at the bottom of the card. It's really hard for me to explain the gameplay of this game, so here's a Wikipedia page if you want to read on.
Learnings:
- Importance of problem-solving skills
- That I should study data structure and algorithm 😄
- Conditional rendering using ternary operator
Dad Jokes app
This may be the last item on the list, but it is not the main project in the course. Despite its simple appearance, this project covers a wide range of features. It uses an API to fetch data (the jokes) and conditionally render them upon the request of the user. The app also tracks the votes on each joke and saves them locally in the user's browser. Depending on the number of votes, the emoji icon also changes. Of course, it also has some animation for a more interesting UI experience. Although the entire app is not yet mobile responsive, I am saving it for when I convert it using React hooks.
Learnings:
- Use of API to get data
- Control the fetch data on how to render it in the app
- Saving state in the local storage of user's browser
That's it!
I hope you enjoy browsing these projects. I will update this page once I am done converting these projects into function-based components with React hooks. Leave your comments below.